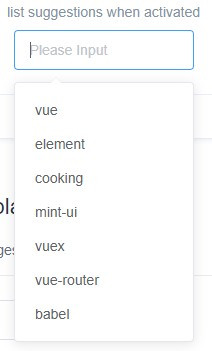
1.原本的input 改為 el-autocomplete
並加上 :fetch-suggestions="querySearch"
<el-autocomplete
v-model="var"
:fetch-suggestions="querySearch"
:placeholder=""
size="small"
></el-autocomplete>
2.在data中加入一個 restaurants: [],(假設)
data() {
return {
restaurants: [],
3.在method加入這兩個函式
methods: {
querySearch(queryString, cb) {
var restaurants = this.restaurants;
var results = queryString
? restaurants.filter(this.createFilter(queryString))
: restaurants;
cb(results);
},
createFilter(queryString) {
return (restaurant) => {
try {
return restaurant.value.indexOf(queryString) >= 0;
} catch (e) {}
};
},
4.取api回來將內容存放在 this.restaurants (完成)
async querylist() {
const olist = await queryList();
var _list = olist.data.result;
_list.map((item, key) => {
this.restaurants[key] = {
value: item.name,
};
});
},
完成後應該會出現